イーサリアム開発入門
この記事は、はじめてイーサリアム開発を行う初心者向けのガイドです。 このチュートリアルでは、Alchemy(opens in a new tab)を使用します。Alchemy は、何百万人ものユーザーを持つ代表的なブロックチェーン開発者向けプラットフォームで、最も人気が高いブロックチェーンアプリ( Maker、0x、MyEtherWallet、Dharma、Kyber など)のうち 7 割が Alchemy を使用しています。 Alchemy を使用するとイーサリアムチェーン上で API エンドポイントにアクセスできるため、トランザクションの読み書きが可能になります。
このチュートリアルでは、Alchemy にサインアップする方法から、最初の web3 スクリプトを作成するまでを学習します。 ブロックチェーンの開発経験は必要ありません!
1. 無料の Alchemy アカウントにサインアップする
Alchemy のアカウントを作成するのは簡単です。 こちら(opens in a new tab)から無料でサインアップしてください。
2. Alchemy アプリを作成する
イーサリアムチェーンと通信し、Alchemy 製品を使用するには、あなたのリクエストを認証するための API キーが必要になります。
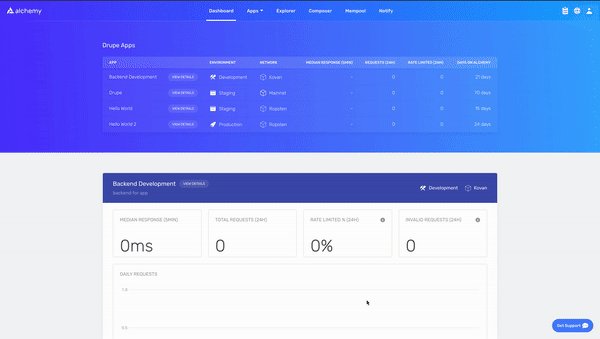
API キーは、ダッシュボード(opens in a new tab)で作成できます。 新規キーを作成するには、以下の手順で「Create App」に移動します。
ダッシュボードの表示を許可していただいたShapeShift(opens in a new tab) に感謝します!
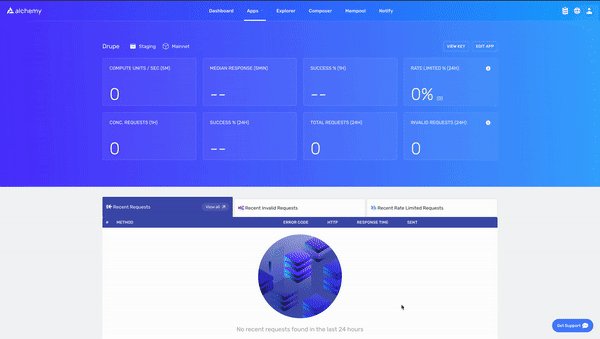
「Create App」の下にある詳細情報に記入して、新規キーを取得してください。 ここでは、あなたが以前に作成したアプリや、あなたのチームが作成したアプリも確認できます。 どのアプリについても、「View Key(キーを表示)」をクリックすると既存のキーを取得できます。
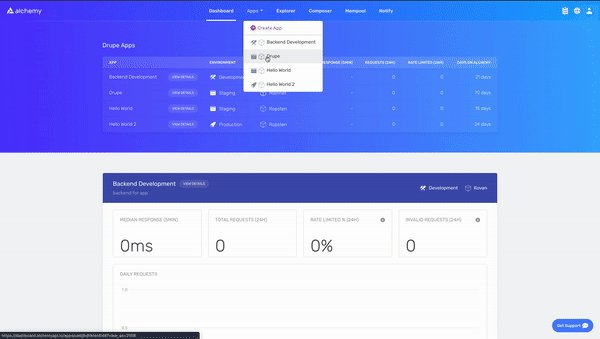
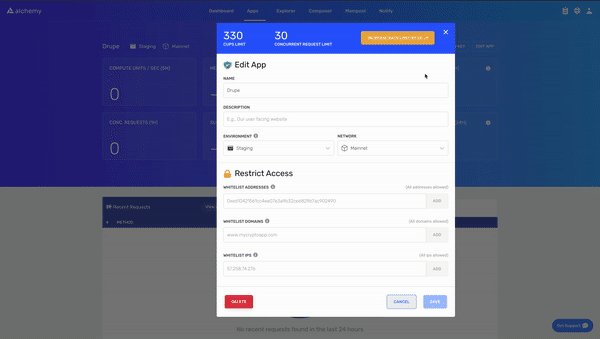
あるいは、カーソルを「Apps(アプリ)」の部分に移動させ、希望するアプリを選択する方法でも既存の API キーを取得することができます。 ここでは、「View Key(キーを表示)」できる他、「Edit App(アプリを編集)」して、特定のドメインをホワイトリストに追加したり、開発者ツールを参照したり、アナリティクスを確認することができます。
3. コマンドラインでリクエストを作成する
JSON-RPC と curl を使用して、Alchemy 経由でイーサリアムブロックチェーンとのやり取りを行います。
マニュアルでリクエストを作成する場合は、JSON-RPCのPOSTリクエストを使ってやりとりすることをお勧めします。 Content-Type: application/jsonのヘッダーと、クエリのPOST本文に、以下のフィールドを入力してください:
jsonrpc:JSON-RPC のバージョン - 現在対応しているのは バージョン2.0のみです。method:ETH API メソッド。 API リファレンスを参照してください。(opens in a new tab)params: メソッドに渡すパラメータのリストです。id: このリクエストの ID です。 この値は応答によって返されるため、どのリクエストに対する応答なのかを追跡できます。
以下の例は、コマンドラインから現在のガス代の情報を取得するコードです。
curl https://eth-mainnet.alchemyapi.io/v2/demo \-X POST \-H "Content-Type: application/json" \-d '{"jsonrpc":"2.0","method":"eth_gasPrice","params":[],"id":73}'
注意: https://eth-mainnet.alchemyapi.io/v2/demo(opens in a new tab)は、https://eth-mainnet.alchemyapi.io/v2/**your-api-key など、あなた自身の API キーと置き換えてください。
出力:
1{ "id": 73,"jsonrpc": "2.0","result": "0x09184e72a000" // 10000000000000 }コピー
4. Web3 クライアントを設定する
すでにクライアントをインストール済みの場合は、 現在のノードプロバイダーの URL を、API キーを含む Alchemy の URL( "https://eth-mainnet.alchemyapi.io/v2/your-api-key"など)に変更します。
注意: 以下のスクリプトは、 コマンドラインで実行するのではなく、ノードコンテキストまたはファイルに保存した形で実行する必要があります。 Node または npm がインストールされていない場合は、 Mac 用設定ガイド(opens in a new tab) をご覧ください。
Alchemy と統合可能なWeb3 ライブラリ(opens in a new tab)は無数に存在しますが、このチュートリアルでは、Alchemy とシームレスに動作するように構築・設定された web3.js の完全互換版であるAlchemy Web3(opens in a new tab)をお勧めします。 Alchemy Web3 は、自動リトライや WebScoket に対する充実したサポートなどの利点を持っています。
Alchemy Web3.js をインストールするには、 プロジェクトディレクトリに移動して、以下を実行します。
Yarn の場合:
1yarn add @alch/alchemy-web3
NPM の場合:
1npm install @alch/alchemy-web3
Alchemy のノードインフラとやり取りするには、Node.js で実行するか、JavaScript ファイルに以下の行を追加します:
1const { createAlchemyWeb3 } = require("@alch/alchemy-web3")2const web3 = createAlchemyWeb3(3 "https://eth-mainnet.alchemyapi.io/v2/your-api-key"4)コピー
5. はじめての Web3 スクリプトを作成しましょう!
それではさっそく、実際に web3 のプログラミングを始めましょう。まずは、イーサリアム・メインネットにおける最新のブロック番号を出力する簡単なスクリプトを作成します。
1. すでに実行していない場合、ターミナルで新規のプロジェクトディレクトリを作成し、cd コマンドで移動します。
1mkdir web3-example2cd web3-example
2. まだ実行していない場合、Alchemy web3(または任意の web3)の依存関係をプロジェクトにインストールします。
1npm install @alch/alchemy-web3
3. index.jsという名称のファイルを作成し、以下の内容を追加します:
最終的には、
demoをあなたの Alchemy HTTP API key に置き換える必要があります。
1async function main() {2 const { createAlchemyWeb3 } = require("@alch/alchemy-web3")3 const web3 = createAlchemyWeb3("https://eth-mainnet.alchemyapi.io/v2/demo")4 const blockNumber = await web3.eth.getBlockNumber()5 console.log("The latest block number is " + blockNumber)6}7main()コピー
非同期関数についてよく理解していない場合は、 このMedium の記事(opens in a new tab)を参照してください。
4. ノードを使用して、ターミナルで実行します。
1node index.js
5. コンソールに、最新のブロック番号が出力されるはずです。
1The latest block number is 11043912
よくできました! おめでとうございます! Alchemy を使用した最初の web3 スクリプトが完成しました 🎉
次は何を学べば良いのかわからない場合は、 「ハローワールド・スマートコントラクトガイド」(opens in a new tab)を使って、はじめてのスマートコントラクトのデプロイと Solidity プログラミングに挑戦するか、ダッシュボード・デモアプリ(opens in a new tab)でダッシュボードに関するあなたの知識をテストしてみましょう!
Alchemy に無料登録し(opens in a new tab)、ドキュメンテーション(opens in a new tab)を確認してください。また、Twitter(opens in a new tab)をフォローして、最新ニュースをチェックしてください。
最終編集者: @sekisanchi(opens in a new tab), Invalid DateTime